Difference between revisions of "Create a Pattern - Wallpaper Borders"
| Line 104: | Line 104: | ||
| − | Here is a good demonstration of the measurements and the sticker placement. The pattern used here is a actually an image of a quilt pattern. In photoshop | + | Here is a good demonstration of the measurements and the sticker placement. The pattern used here is a actually an image of a quilt pattern. In photoshop a line at the top and on the bottom, resized it to 256 x 256. |
| − | In order to get the exact placement of the stickers start with the first sticker in the upper left hand corner. The | + | In order to get the exact placement of the stickers start with the first sticker in the upper left hand corner. The specifications are: |
Sticker size | Sticker size | ||
| Line 140: | Line 140: | ||
| − | A full picture is used again in this one but it is sized with the program to be smaller to fit within the border. Distortion is the watchword here. There are plenty of images or patterns that will look quite nice. Three stripes in separate layers were done to fill in the part of the pattern that does not show up on the wall. I don't know why I did that...maybe it will look nice on another item in the game | + | A full picture is used again in this one but it is sized with the program to be smaller to fit within the border. Distortion is the watchword here. There are plenty of images or patterns that will look quite nice. Three stripes in separate layers were done to fill in the part of the pattern that does not show up on the wall. I don't know why I did that...maybe it will look nice on another item in the game;) |
Sticker Size: | Sticker Size: | ||
| Line 149: | Line 149: | ||
Sticker Placement | Sticker Placement | ||
x = 128 | x = 128 | ||
| − | y = | + | y = ? checking |
[[File:Borderfriezecap.jpg]] | [[File:Borderfriezecap.jpg]] | ||
| Line 160: | Line 160: | ||
Border 1 - In both paint and wallpaper | Border 1 - In both paint and wallpaper | ||
| − | Two stickers are used in this wallpaper because it keeps the image well in | + | Two stickers are used in this wallpaper because it keeps the image well in proportion. |
| + | These are Windows wallpapers that the program automatically resized from 1024 x 768...amazing! | ||
| + | Thank you to Leroysgirl for her specifications: | ||
| Line 167: | Line 169: | ||
w = 128 | w = 128 | ||
h = 96 | h = 96 | ||
| + | |||
| + | Next: Border 2 | ||
Sticker placement: | Sticker placement: | ||
| − | x | + | x = 128 |
| − | + | y = 145 | |
| + | |||
| + | 2nd sticker: | ||
| + | |||
| + | x = ? double checking | ||
| + | y = 145 | ||
[[File:border1hellokitty.jpg]] | [[File:border1hellokitty.jpg]] | ||
Revision as of 02:45, 26 July 2011
Contents |
Sims 3 Create a Pattern: Pattern Placement for Wall Borders
Level - Beginners/Intermediate/ Expert
The purpose of this tutorial is to create picturesque borders for your Sims wallpapers with the Create a Pattern program from Electronic Arts (CAP). It will give you a more in depth knowledge on how the placement of the "stickers" work. Most of the patterns/pictures will look great on other Sims items as well..some will only be suitable for the particular wall paper. In this tutorial a pattern will be created for border types of wallpaper in Sims 3. Most of the materials used were images downloaded from the internet. Some needed to be worked into a seamless texture. Otherwise materials in the program were used. The variations within the border are endless so what I am attempting to do here is give you the boundries for the borders along with a few ideas to get you started. One note is that your pattern in the game may not show up...you will have only the background colour/texture or partial pattern to identify it by.
So let's begin and I hope you have fun.
Requirements:
Create a Pattern [1] Available free for registered Sims 3 game owners. The basic interface is explained in the help documentation found in the upper left hand corner under the "?"
A Graphics program
Adobe Photo Shop (pay) Paint Net [2] (free) Gimp [3] (free)
Tutorial(s)
Mod The Sims - Seamless Textures[4] (optional)
These may be of interest for more complex patterns.
Mod The Sims - Sims 3 - Create - Tutorials-Create Patterns (Sorry I can't put in a direct link because a cross-scripting error) (optional)
The Workspace and Measurements
The inner middle square is your work area and measures 256 X 256 pixels. The wall repeat area depends on your pattern and its placement on the work area. The sticker sizes are 58 X 58 pixels and can be resized from the smallest 1 x 1 to 256 X 256. Placement is important in borders and can be achieved successfully by using the coordinate’s buttons:
w = width of the sticker h = height of the sticker
x = horizontal placement of the sticker on the worksheet y = vertical placement of the sticker on the worksheet
You can use a photo, graphic, clipart, windows wallpaper, actual wallpaper border images or any other type of image you have. You will need to down size( to maintin image quality) some images to required size of 256 x 256 pixels in your graphic imaging program. Create a Pattern will resize the image automatically and is quite a nice feature if you don't want to make any changes to the image.
Always test your patterns to make sure they are seamless. This is easily seen in the preview panel of CAP...zoom right into the wall to get a good close look.
The Wallpaper
These are the wallpapers we will be working with. The full flat wall has be included in order to show the pattern repeat on the full wall. You cannot make a one pattern that will fill the whole wall. Lengthwise the 256 square pattern you create is repeated three times but is the cutoff on the ceiling. Width wise there is a way to create a pattern that goes 1 & 1/2 times the width of the panel. There are other possibilities and if you have any additions to add please do...the more info the better.
Patterns
Paint and Wallpaper - Flat Wall with Dado
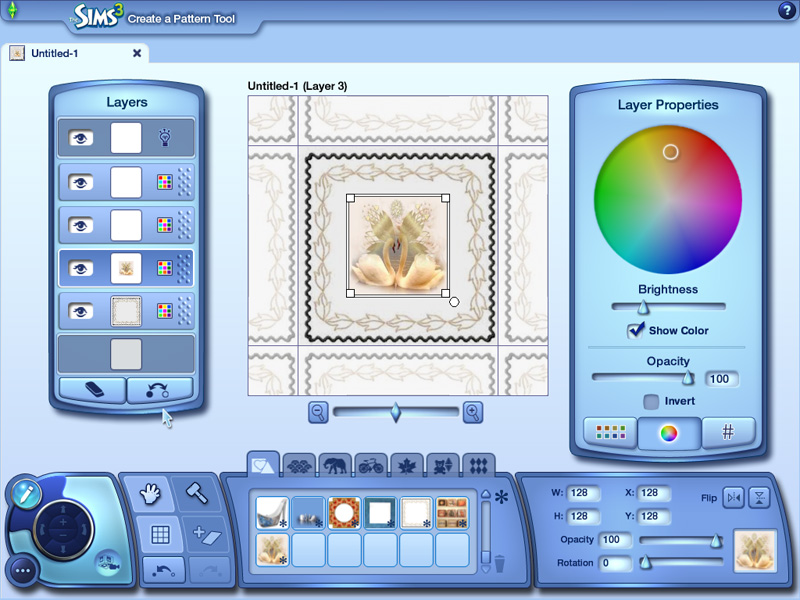
This one is good for a photo, painting or single image. It is one complete square so you will need a good seamless background. To create the effect I used you will need a background colour or sticker. For this one I used an image search of a square frame and of a swan. If you are using a sticker resize it to fill the entire middle square:
Sticker Size:
w = 256 h = 256
Sticker Placement
x = 128 y = 128
Center your picture sticker on the first sticker or background colour using the next layer:
Sticker Size
w = 128 h = 128
Sticker Placement x = 128 y = 128
Here is the finished pattern and a second one using just a background colour:
Paint: Wall with Dado,Border,Chair Rail & Baseboard Moulding
Wallpaper: Wall with Dado,Chair Rail,Trim & Baseboard moulding.
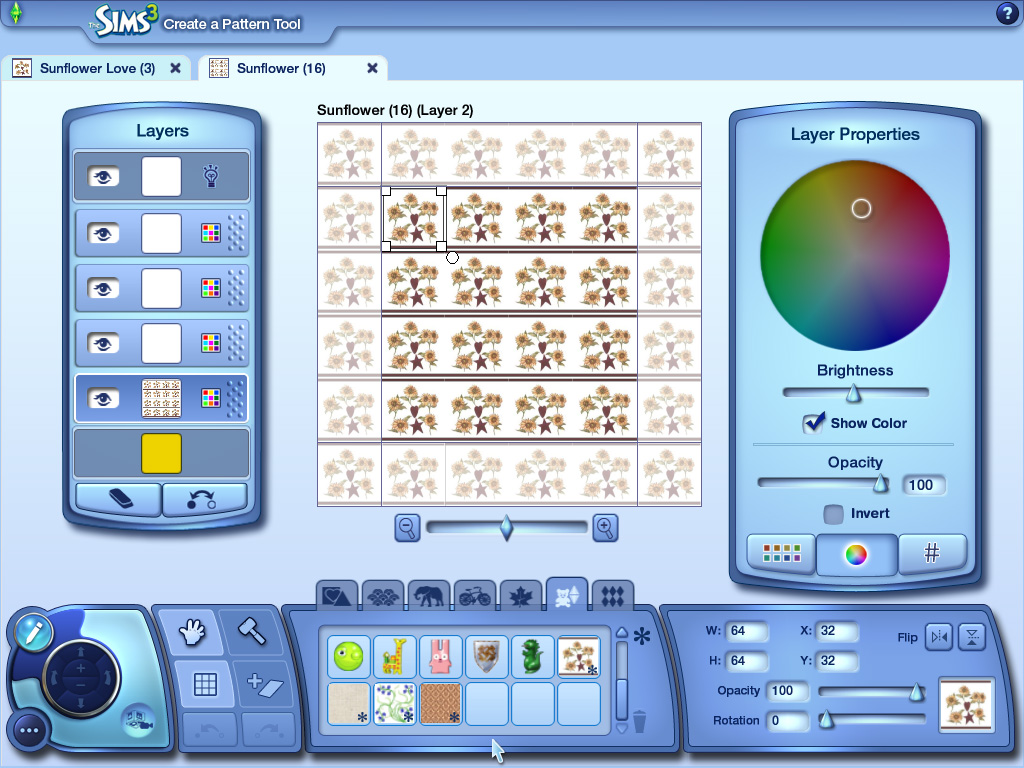
Here is a good demonstration of the measurements and the sticker placement. The pattern used here is a actually an image of a quilt pattern. In photoshop a line at the top and on the bottom, resized it to 256 x 256.
In order to get the exact placement of the stickers start with the first sticker in the upper left hand corner. The specifications are:
Sticker size w = 64 h = 64
Sticker Placement x = 32 y = 32
To place the next stickers perfectly:
Sticker #2: add 32 to x = 64 and y remains 32. Sticker #3: add 32 to x to equal 96 and y remains the same. Sticker #4: add 32 to equal 128 and y remains the same.
The next row the y changes to 64 and so on.
Once complete your pattern is like this and fits perfectly within the constraints of the wall:
Border Frieze
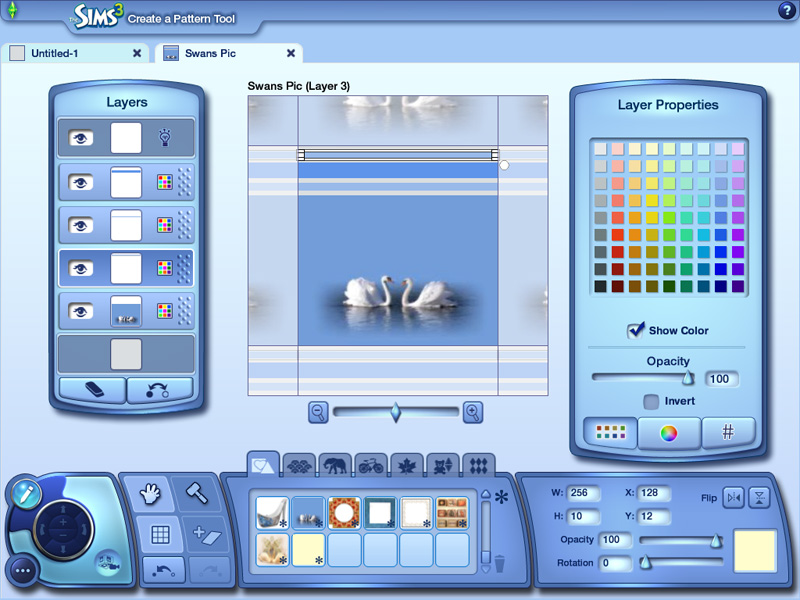
A full picture is used again in this one but it is sized with the program to be smaller to fit within the border. Distortion is the watchword here. There are plenty of images or patterns that will look quite nice. Three stripes in separate layers were done to fill in the part of the pattern that does not show up on the wall. I don't know why I did that...maybe it will look nice on another item in the game;)
Sticker Size:
w = 256 h = 10
Sticker Placement x = 128 y = ? checking
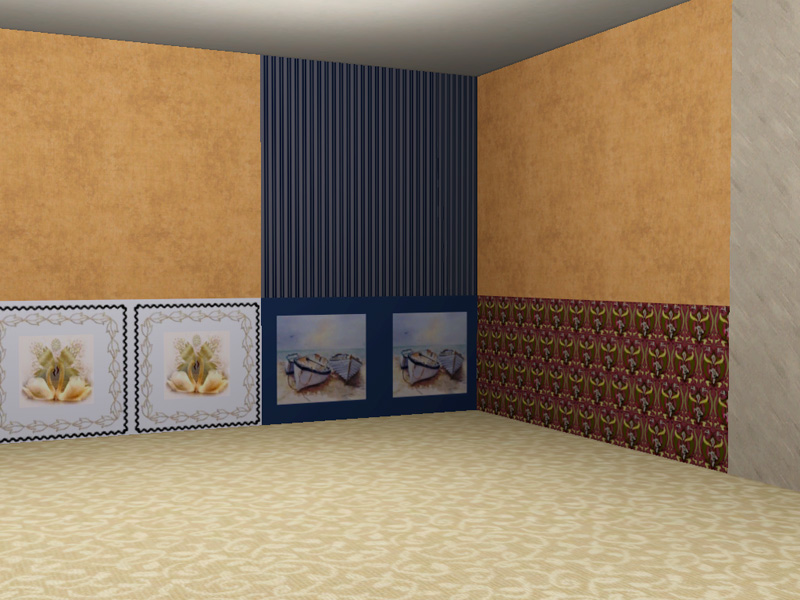
And here is the finished product:
Border 1 - In both paint and wallpaper
Two stickers are used in this wallpaper because it keeps the image well in proportion. These are Windows wallpapers that the program automatically resized from 1024 x 768...amazing! Thank you to Leroysgirl for her specifications:
Sticker size:
w = 128 h = 96
Next: Border 2
Sticker placement:
x = 128
y = 145
2nd sticker:
x = ? double checking y = 145
And the finished product plus a another of the sunflower border: