Tutorials:Sims 3 Custom Patterns
| Tutorials by Category | |
|---|---|
|
CAS | Patterns | Objects | Building | Worlds | Modding | Modding Reference |
Note from HP: I am currently rewriting major sections of this tutorial. My apologies if anything is weird or unclear or unfinished for the time being. I will be finishing it ASAP.
Contents |
Introduction
This tutorial explains how to make a custom pattern for The Sims 3 for use in Create a Style. This tutorial covers both the basics of editing of the image as well as how to get it to work in Delphy's Pattern Packager.
Basic Concepts
Sims 3 custom patterns are constructed differently than most normal images. In order to allow you to change the colour of different parts of the image, the pattern must be separated into different colour channels: red, green, blue, and alpha.
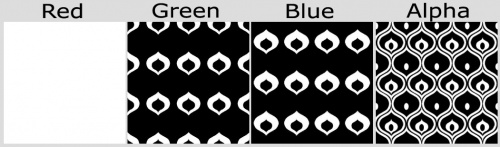
Above is an example, using one of the game's patterns. You can see how the separate parts of the pattern are done as different pieces. The red channel serves as a background, and each of the other channel (green, blue, and alpha) are layered on top of it. The order of the layering is important - I'll go into that later.
See how the red is the background, and how the other channels layer on top of it? Where the other channels were white, they show up. Where they were black, they are fully transparent. Though this pattern has no greyscale, you can also do shades of grey (instead of pure black/white) to do partial transparency.
Note: These are channels, not colours! While they are called red, blue, and green channels, and while your finished DDS image will be colourful, a lot of people seem to get confused thinking of them as colours rather than channels. They could be called anything - "red," "green," and "blue" are just names here. When making your channels you will be working with only black, white, and shades of grey. Never actual colours.
By using this channel separation, you can do just about any pattern you can imagine. But getting a particular image set up channel-separated like that can be tricky, and that's what the bulk of this tutorial will cover.
Necessity of Channel Separation
For most patterns, you cannot just import an image directly without major editing!
You must have the channel-separated versions so that you can recolour each part of the image separately! The only images that you do not need to channel-separate are single-colour patterns such as wood or wicker. Even so, there are some tweaks that you should do before importing images of that type.
There is no "easy import" option - it just doesn't work that way! Doing a custom pattern can be a time-consuming process that requires care, thought, and effort. It is just NOT usually possible to just use any old pattern and just import it straight away without channel separating. It looks crappy and doesn't work right. Having done several, I can see why they didn't just give us a tool to make our own, as it's not easy or quick in most cases.
So if you say "gosh that looks complicated, can't I just import my image?" I will come to your house and fill your computer with dirty socks.
Vectors and Rasters
In this tutorial, there are a lot of references to vectors and rasters. This may be the first time you have encountered these terms.
- Raster images are the most common type you will encounter. These are things like gifs, jpeg/jpgs, pngs, bmps, etc., and just about every program that does images (Photoshop, Gimp, Paint.NET, Paint Shop Pro, etc.) can open and edit them. They are one specific size and contain just the data on what pixels are present. You cannot resize them larger than they already are without them looking bad and with a loss of quality. If you size them down, you cannot size them back up again easily without that same loss of quality. You cannot usually easily separate out parts of the image like a background vs. foreground, especially if the colours in the image for background and foreground are very similar.
- Vector images are less common. They are created in programs such as Adobe Illustrator, Inkscape, and CorelDraw. Rather than being just the pixels, they are more a set of instructions on how to create an image - the angles, spaces between, fills, and layering. Vector images can be sized up and down easily with no loss in quality. You can easily choose different parts of the image and hide them, change their colours, delete them, or move them around. While vector images are extremely versatile in how they can be edited, you will usually have to convert a vector image to a raster in order to make use of it in a project - but if you ever need to edit it again, you still have your vector.
You will need to colour-separate different parts of an image with very clean separations to make patterns. Because of this, many patterns will benefit from being recreated in a vector format first. Having a vector version of your image will allow you to change the parts of the image black and white or greyscale quite easily, adjust layering, and go back and edit without having to mess about with selections. Creating a vector image can be time-consuming, but the quality of the result is often worth it. Plus, then you have a nice vector version of your pattern that you can use for a desktop background or whatever else you desire later on.
DDS Files
A DDS file is a type of raster image, commonly used by many games, including both Sims 2 and Sims 3. DDS files usually contain one large image plus many smaller versions of the same image. These smaller versions are called "mipmaps" and are used when zoomed out in-game, for better performance. DDS files can be saved in a variety of formats, both compressed and uncompressed. Compressed versions can be smaller in file size, but are often lower in quality. You will need to save your images in DDS format for importing into Delphy's Pattern Packager. DDS plugins are available for most Windows graphics programs. Mac users will have to use a separate conversion program such as SquishDDS or Graphic Converter.
Difficulty Level
Difficulty depends on your pattern. Single-colour patterns will be easier than multi-colour ones. Complex patterns where you do not have a great source image will be the most difficult, as you will have to convert your pattern to a vector image.
No matter what type of pattern you are creating, you will need basic skills in your graphics editing program such as creating new files, opening windows, copy-pasting, resizing, using filters, etc.,
If you do need to create a vector to do a complex multi-channel pattern, you will need some pretty extensive knowledge on how to work a vector drawing program. I will explain how to setup your layers and channels and suchlike, but I will not be teaching you how to use your vector program. If you have no idea how to use Illustrator or Inkscape, google for basic tutorials.
Needed Programs, Tools, and Plugins
- A raster image program such as Adobe Photoshop (pay) or The Gimp (free). Other programs can be used, as long as they have a DDS plugin.
- DDS Plugins for your raster image program. There's one for Photoshop as well as The Gimp. Both plugins are free. To see if your image editor of choice has a DDS plugin, just Google for it - for example "Paint Shop Pro DDS plugin" is a good search.
- If your image will need more than one channel/colour palette option, and the separate colours are not easily selectable on your existing image, you will also need a vector drawing program such as Adobe Illustrator (pay) or Inkscape (free).
- Delphy's Pattern Packager and the .NET Framework 3.5 needed to run it. Make sure you install .NET Framework 3.5 before trying to run the Packager! :)
- An existing image you would like to convert, or a good idea for a pattern you would like to create. Not all patterns will be easy or quick to convert! It's recommended you start with a basic one-colour texture such as wood to get the hang of things.
Image Editing
First, you need to decide how you are going to do your image. Exactly which method you use depends on the image you would like to make into a pattern, and the desired end result. 'If you are a complete beginner at this, do a single colour pattern first!
Once you have finished getting your image edited into a channel separated pattern, come back here to finish up your image and to get it working in the game.
Saving Your DDS File
When saving your .dds file there are several format options. DXT5 ARGB 8 works with Delphy's Pattern Packager.
Make a Package
Now you're ready to get your texture working in-game.
Pattern Packager
Load up Delphy's Pattern Packager. If it's the first time you've used it, read the license agreement, enter your creator name, and click I Agree.
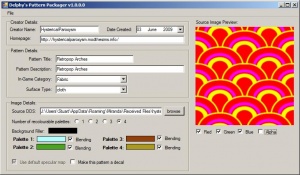
Once you've got it open, File - New Pattern to, um, create a new pattern. Enter the URL of your site under your name.Enter a pattern title and description, and decide on an in-game category and surface type. Surface type is thought to be used for the footstep sound when the texture is used for a floor. Choose something appropriate.
Click the Browse button and choose the DDS file you saved previously. Then choose the number of colours you want to be able to choose in-game under "number of recolourable palettes". I'm choosing 4 for mine. That will unlock the palette swatches below.
You can ignore the Background Filler swatch for most purposes - that's used for areas of the Red channel (background) where you have no background, but the Background Filler colour cannot be changed in-game using the colour palettes.
You can set your default colours for your pattern here on the Palette 1-4 options. 1 is Red, 2 is Green, 3 is Blue, and 4 is Alpha. You can preview your colours here, but they may be slightly different from what you get in-game. For best results, leave the Pattern Packager open, go in-game, tweak the colour choices, and then save a copy after with better colours. You can always copy the RGB values into the blanks in the palette popup.
Leave the tickboxes for "use default specular map" and "make this pattern a decal" as default - specular ticked, decal unticked.
When you've got it all set up, File - Save As, and save your file with whatever name you want. Go ahead and leave the Pattern Packager open in case you want to make changes to your pattern.
Step 8 - Test
In order to get patterns working in game, you need to follow these instructions: Sims 3:Installing Package Files and then place your patterns in the Mods\Packages folder as instructed in that link.
Then load up, load a house or Create a Sim, and look under the category you chose for your pattern. With any luck, it should work nicely! If not, you can go back and edit.
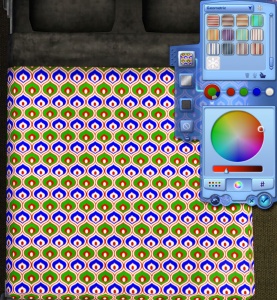
For example, in mine, I decided it would work better if I made my red channel completely white, so the lines for the red channel showed through in the areas of the other channels that had gaps. That works a heck of a lot better on some designs.
You may also want to change the colours you defined for your pattern - in testing I found it easiest to just go in-game, choose a colour scheme that worked well for my pattern, and then copy the values into the Pattern Packager and re-save.
Having trouble? Have questions?
There is a Q&A thread for this tutorial on MTS, found here. Or if you have general questions on pattern creation that don't directly relate to this tutorial, please post them in the main Patterns Forum on MTS.
| Tutorials by Category | |
|---|---|
|
CAS | Patterns | Objects | Building | Worlds | Modding | Modding Reference |